前端flex布局详解

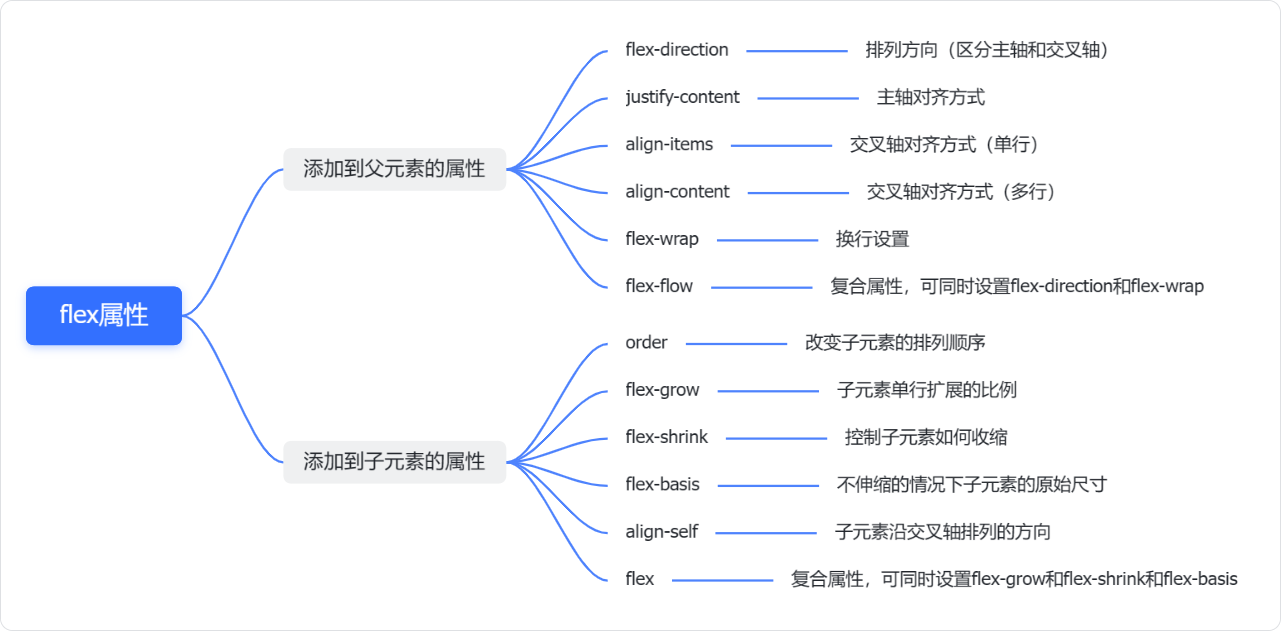
flex属性(父元素)
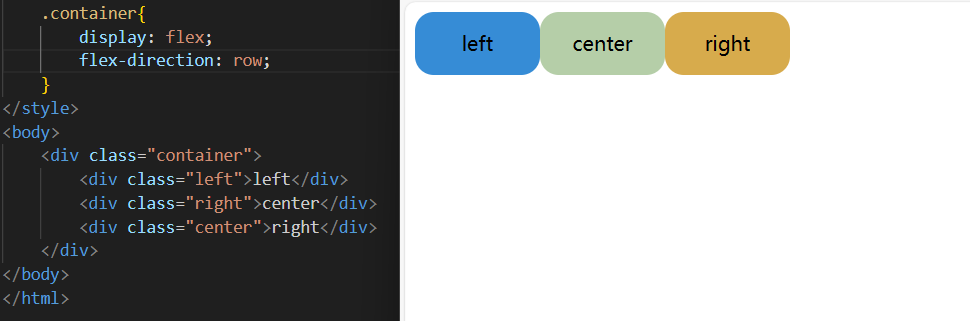
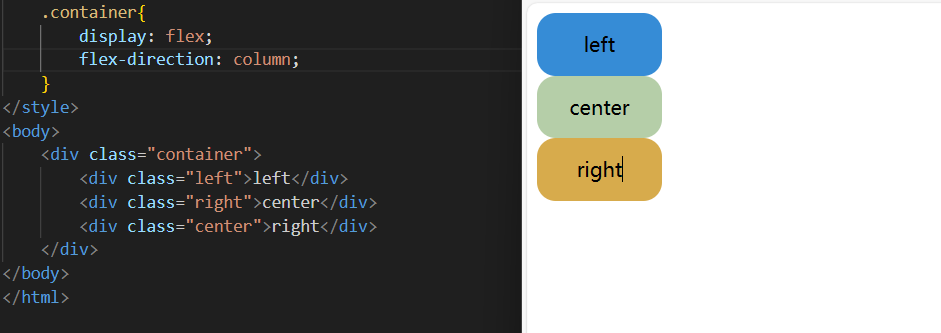
flex-direction(设置排列方向,确定主轴交叉轴)
默认为 row(横向排列),可选参数: row-reverse | column | column-reverse
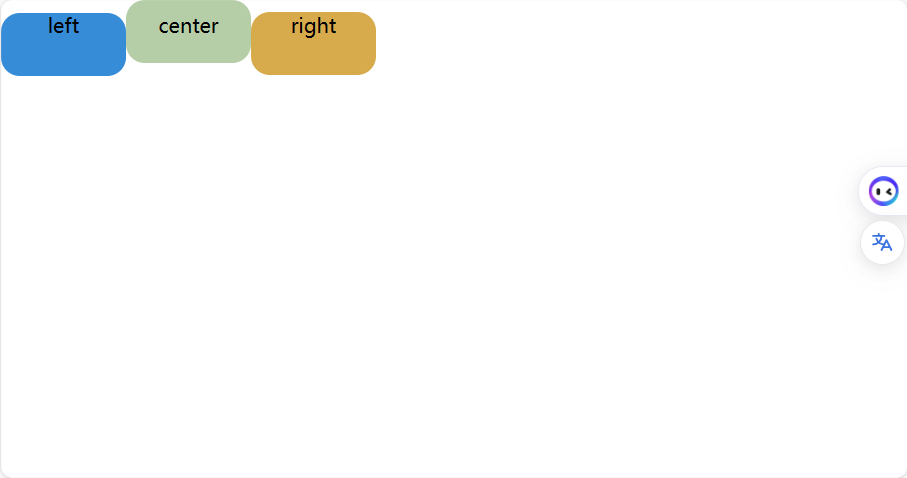
row:

column

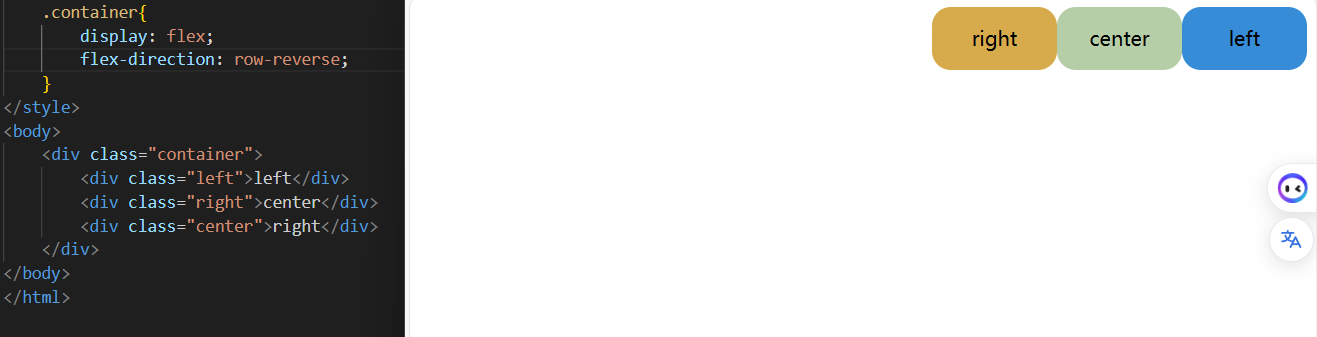
row-reverse

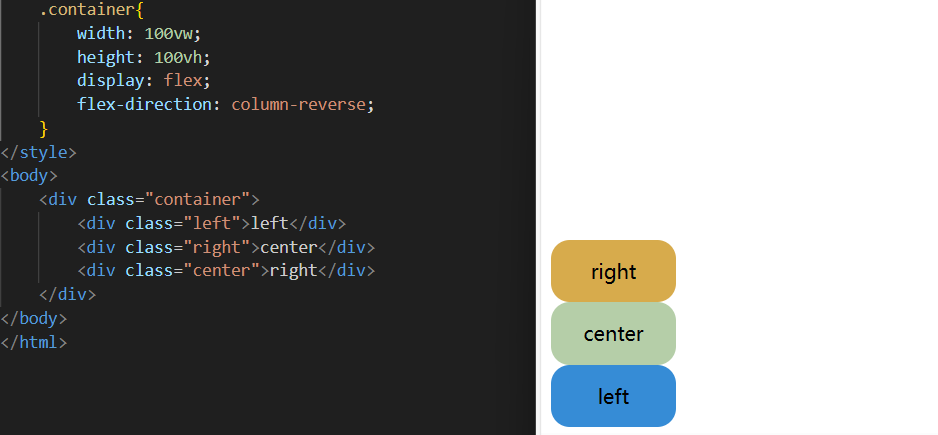
column-reverse

注意left和right盒子的位置
flex-direction确定主轴后,与之相反的轴就是交叉轴
justify-content(主轴对齐方式)
- 可选参数:center | start | end | flex-start | flex-end | space-between|space-around
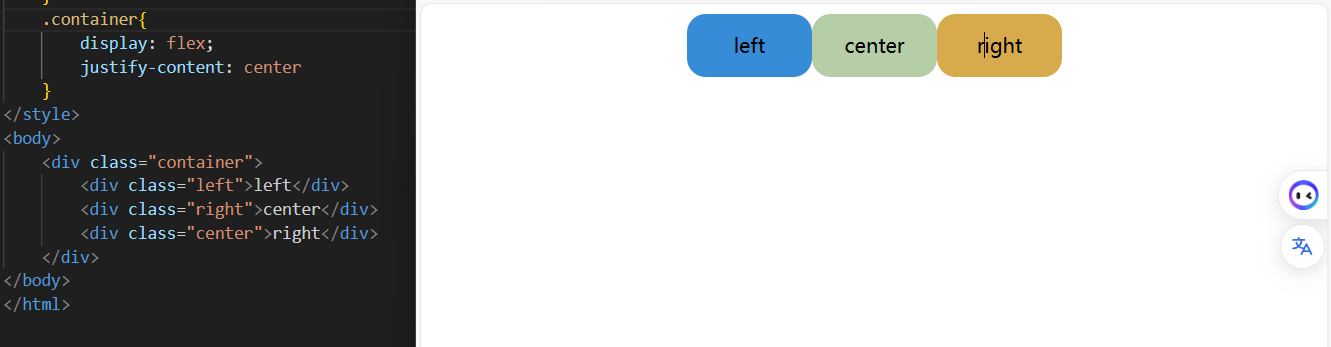
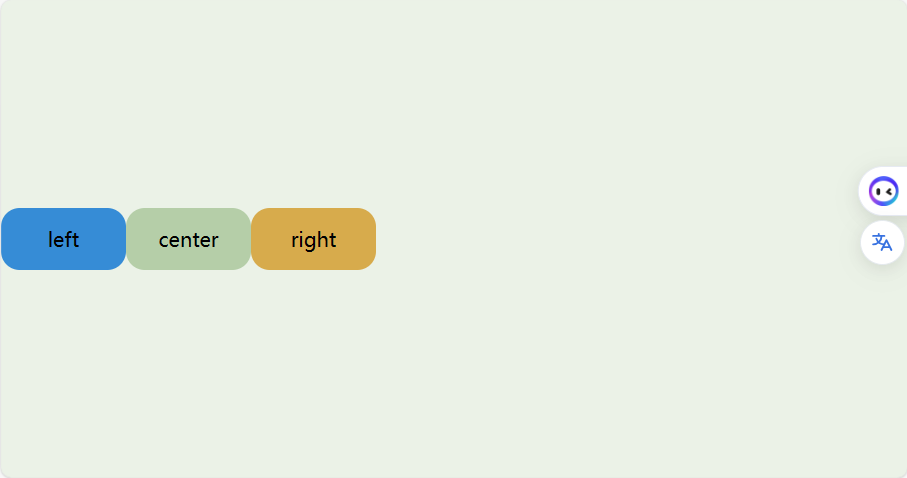
justify-content: center 居中对齐

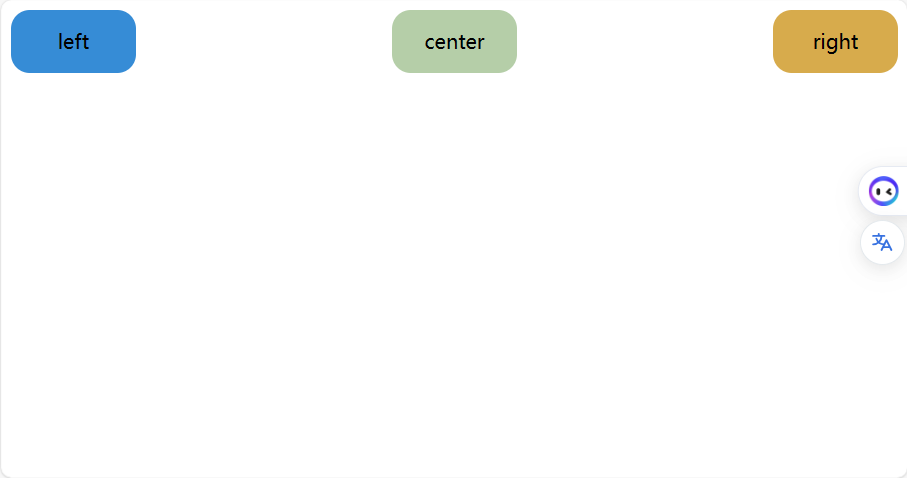
justify-content: space-between 子元素沿主轴均匀分布,位于首尾两端的子容器与父容器相切

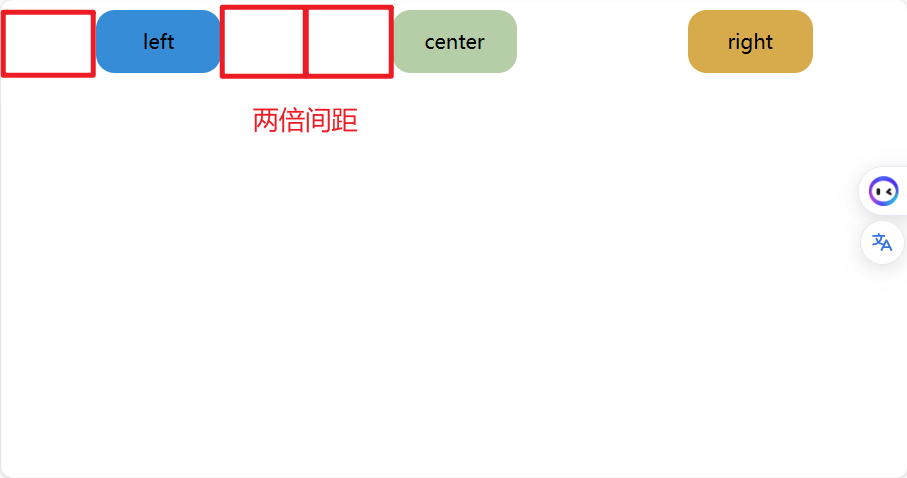
justify-content: space-around 子元素沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半

align-items(交叉轴对齐方式)
align-items: center | flex-start | flex-end | base-line | stretch
align-items: center 居中对齐

注:需要为父元素设置高度height
align-items: baseline 基线对齐,这里的 baseline 默认是指首行文字,所有子元素的首行文字的顶部在同一高度

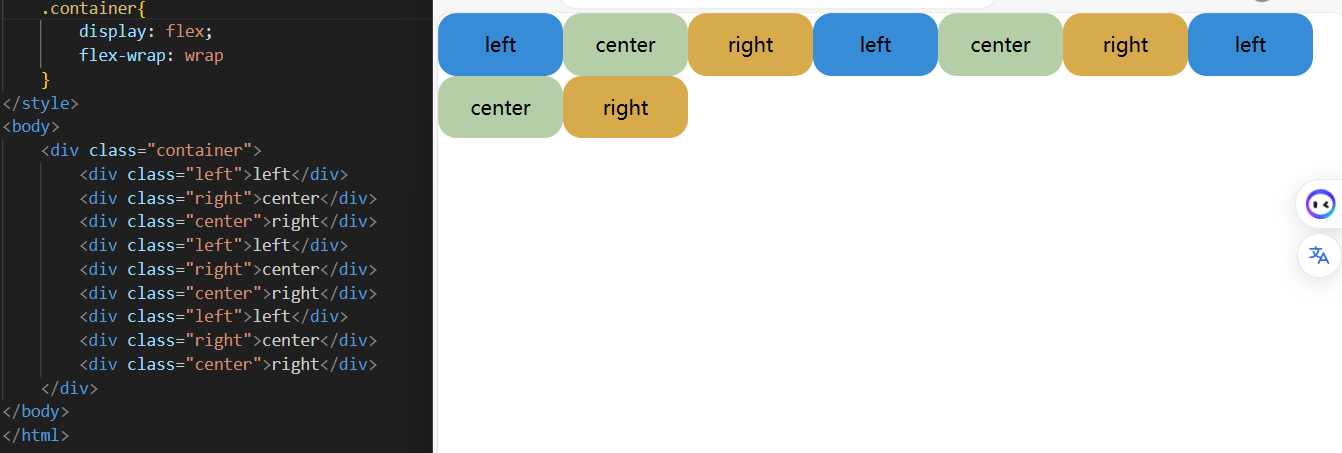
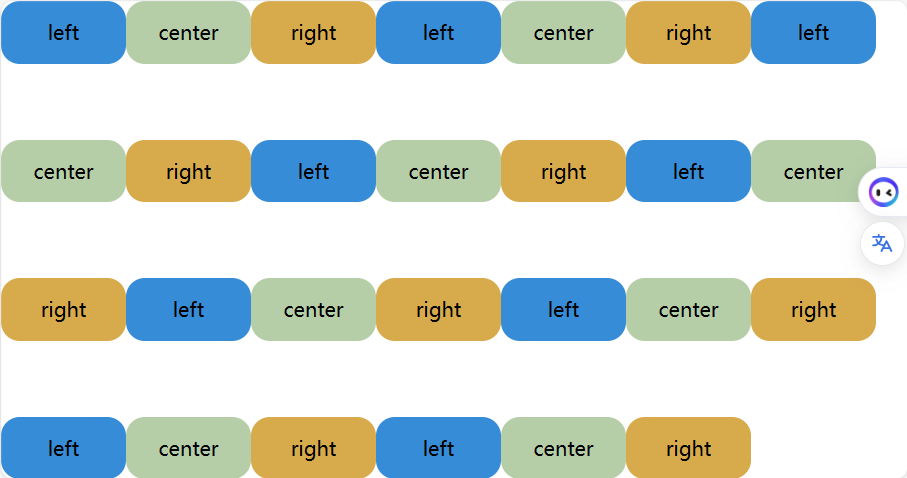
flex-wrap(设置换行)
- flex-wrap: nowrap | wrap | wrap-reverse
flex-wrap: wrap 换行
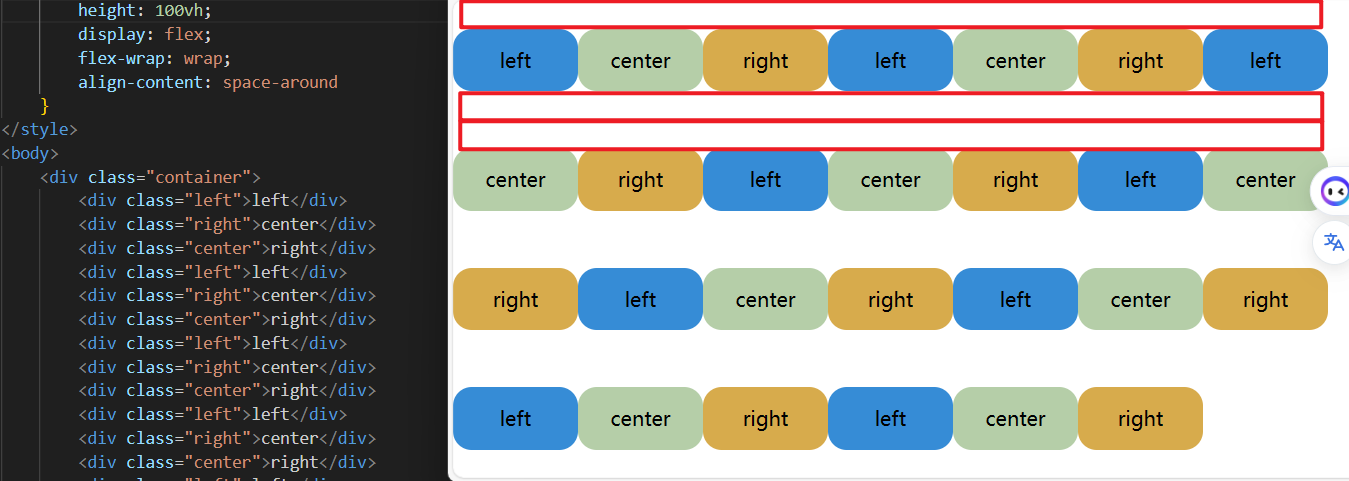
align-content(设置多行内容如何分布)
- 可选参数:flex-start | center | flex-end | space-between | space-around | stretch
align-content: space-around 等边距均匀分布

align-content: space-between 等间距均匀分布

flex 属性(子元素)
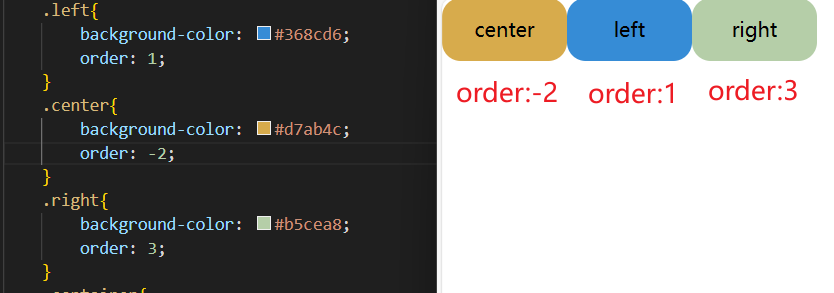
order( 改变子元素的排列顺序)
默认值为 0,可选参数:inherit | initial | unset ,可以为负值,数值越小排列越靠前。

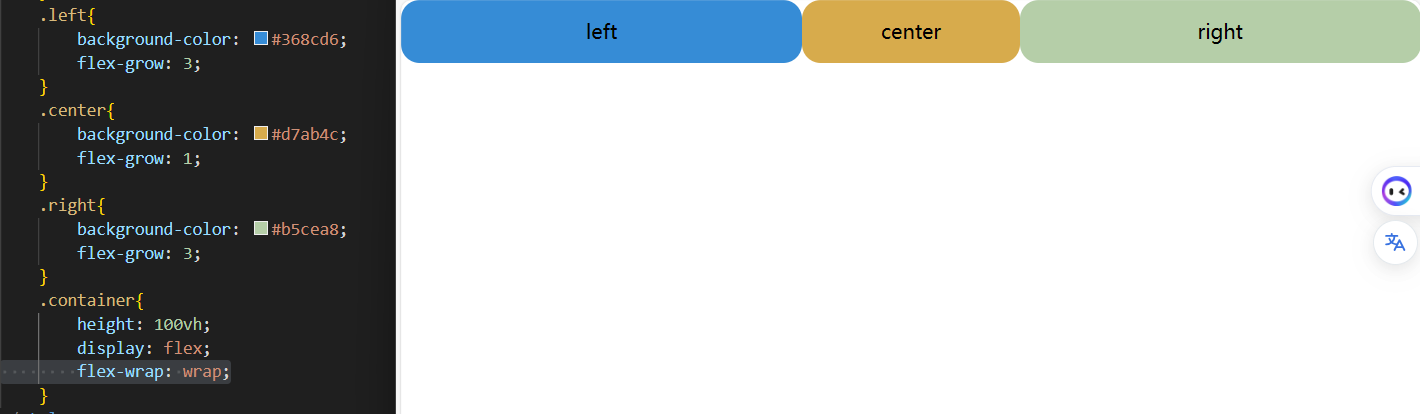
flex-grow(子元素弹性扩展的比例)
可选参数:inherit | initial | unset ,也可以是数字,负值无效,默认为 0
如果所有子元素的 flex-grow 的值都为数字的话,则会把父元素分为若干份,每个子元素根据 flex-grow 的值扩展

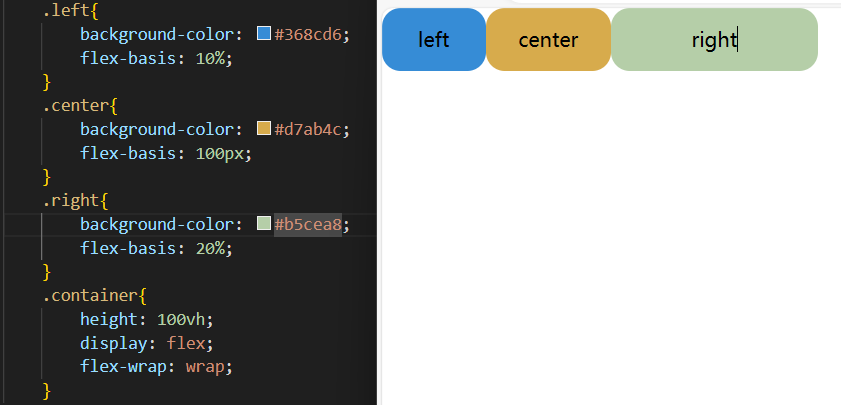
flex-basis 控制基准大小
默认是 auto,可选参数:inherit | initial | unset ,可以是 width 或 height,也可以是百分数,不能为负值
表示在不伸缩的情况下子容器的原始尺寸。横轴为主轴时,表宽度,主轴为纵向时代表高度。

align-self (单独定义子元素沿交叉轴排列的方式)
- 可选参数:flex-start | center | flex-end | baseline | stretch
- 与 align-items 的使用方式基本相同
flex(简写属性)
缩写格式,用空格隔开
flex: flex-grow | flex-shrink | flex-basis
flex: 1;
flex: 2 2;
flex: 1 3 10%;