vue基础语法总结
插值表达式
1.作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
以下的情况都是表达式:
1 | money + 100 |
2.语法
插值表达式语法:
1 | <h3>{{title}}<h3> |
3.错误用法
1 | 1.在插值表达式中使用的数据 必须在data中进行了提供 |
响应式特性

当我们要对HTML页面中的元素进行修改的时候,需要经过获取 => 修改 => 渲染三次操作,当修改的需求量增加时,dom操作就会显得十分繁琐,影响开发效率。

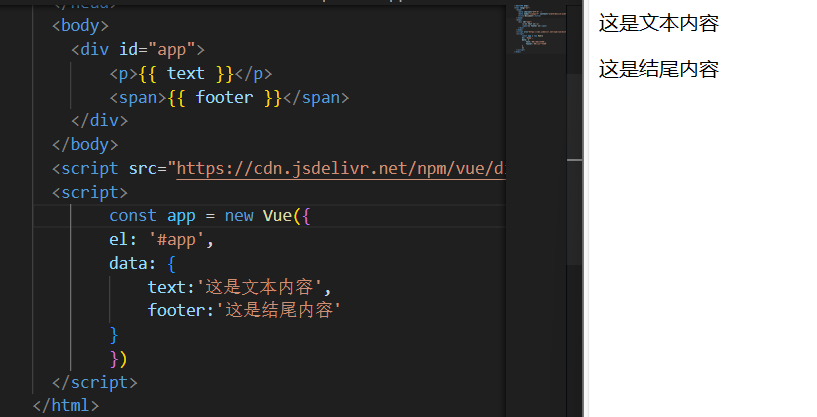
而vue支持的响应式特性可以帮助我们大大减少dom操作量。此后只需要在data中修改text和footer的值,vue就会帮我们自动渲染上去。
Vue常用指令
vue 中的指令按照不同的用途可以分为如下 6 大类:
内容渲染指令(v-html、v-text)
条件渲染指令(v-show、v-if、v-else、v-else-if)
事件绑定指令(v-on)
属性绑定指令 (v-bind)
双向绑定指令(v-model)
列表渲染指令(v-for)
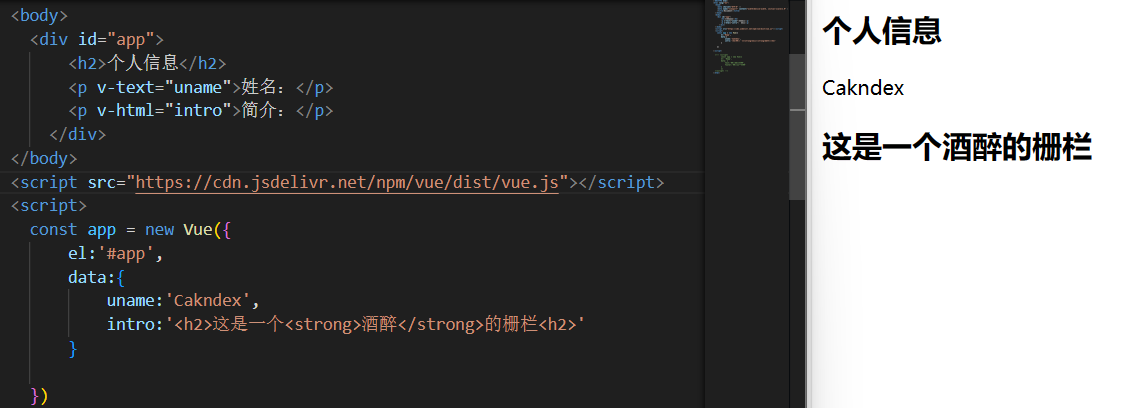
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个
- v-text(类似innerText)
使用语法:<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中
类似 innerText,使用该语法,会覆盖 p 标签原有内容
- v-html(类似 innerHTML)
使用语法:<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中
类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
代码演示:
1 | <div id="app"> |

条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是
v-show 作用: 控制元素显示隐藏
- 语法: v-show = “表达式” 表达式值为 true 显示, false 隐藏
- 原理: 切换 display:none 控制显示隐藏
- 场景:频繁切换显示隐藏的场景(购物车列表)

鼠标悬停时显示,移开时隐藏
v-if
1. 作用: 控制元素显示隐藏(条件渲染)
2. 语法: v-if= “表达式” 表达式值 true显示, false 隐藏
3. 原理: 基于条件判断,是否创建 或 移除元素节点
4. 场景: 要么显示,要么隐藏,不频繁切换的场景

提醒用户登录信息,要么显示(未登录),要么销毁(已登录)
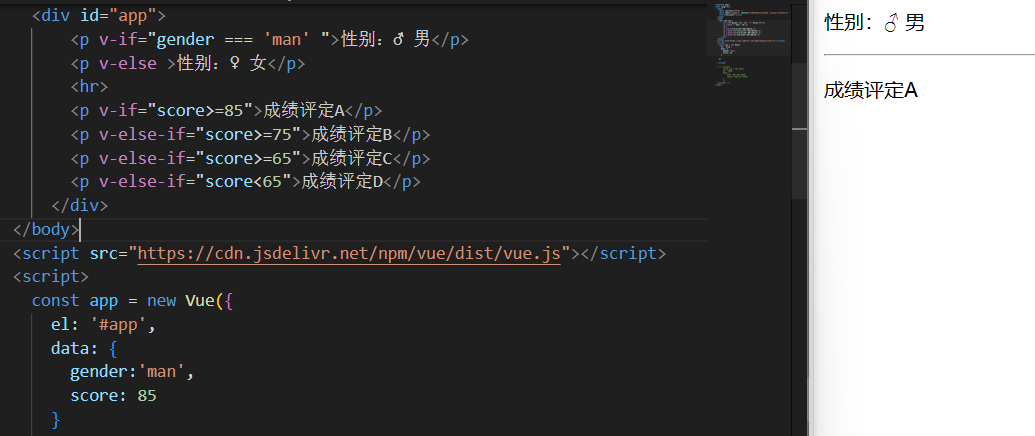
- v-else 和 v-else-if
1. 作用:辅助v-if进行判断渲染
2. 语法:v-else v-else-if=”表达式”
3. 需要紧接着v-if使用
事件绑定指令:使用Vue时,如需为DOM注册事件,及其的简单,语法如下
1 | <button v-on:事件名="内联语句">按钮</button> |
- 内联语句
1 | <div id="app"> |
- 事件处理函数
注意:
事件处理函数应该写到一个跟data同级的配置项(methods)中
methods中的函数内部的this都指向Vue实例
1 | <div id="app"> |
3.给事件处理函数传参
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象
如果传递了参数,则实参
$event表示事件对象,固定用法。
1 | <div id="app"> |
属性绑定指令
作用:动态设置html的标签属性 比如:src、url、title
语法:v-bind:属性名=“表达式”
v-bind:可以简写成 => :
比如,有一个图片,它的 src 属性值,是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
<img v-bind:src="url" /><img :src="url" />(v-bind可以省略)
列表渲染指令:Vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构
v-for 指令需要使用 (item, index) in arr 形式的特殊语法,其中:
item 是数组中的每一项
index 是每一项的索引,不需要可以省略
arr 是被遍历的数组
此语法也可以遍历对象和数字
1 | //遍历对象 |
v-for中的key
语法: :key=”唯一值”
作用:给列表项添加的唯一标识。便于Vue进行列表项的正确排序复用。
为什么加key:Vue 的默认行为会尝试原地修改元素(就地复用)
实例代码:
1 | <ul> |
注意:
key 的值只能是字符串 或 数字类型
key 的值必须具有唯一性
推荐使用 id 作为 key(唯一),不推荐使用 index 作为 key(会变化,不对应)
双向绑定指令:所谓双向绑定就是
数据改变后,呈现的页面结果会更新
页面结果更新后,数据也会随之而变
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
语法:v-model=”变量”
1 | <div id="app"> |
