智慧商城笔记01-初始化项目
接口文档:https://apifox.com/apidoc/shared-12ab6b18-adc2-444c-ad11-0e60f5693f66/doc-2221080
演示地址:http://cba.itlike.com/public/mweb/#/
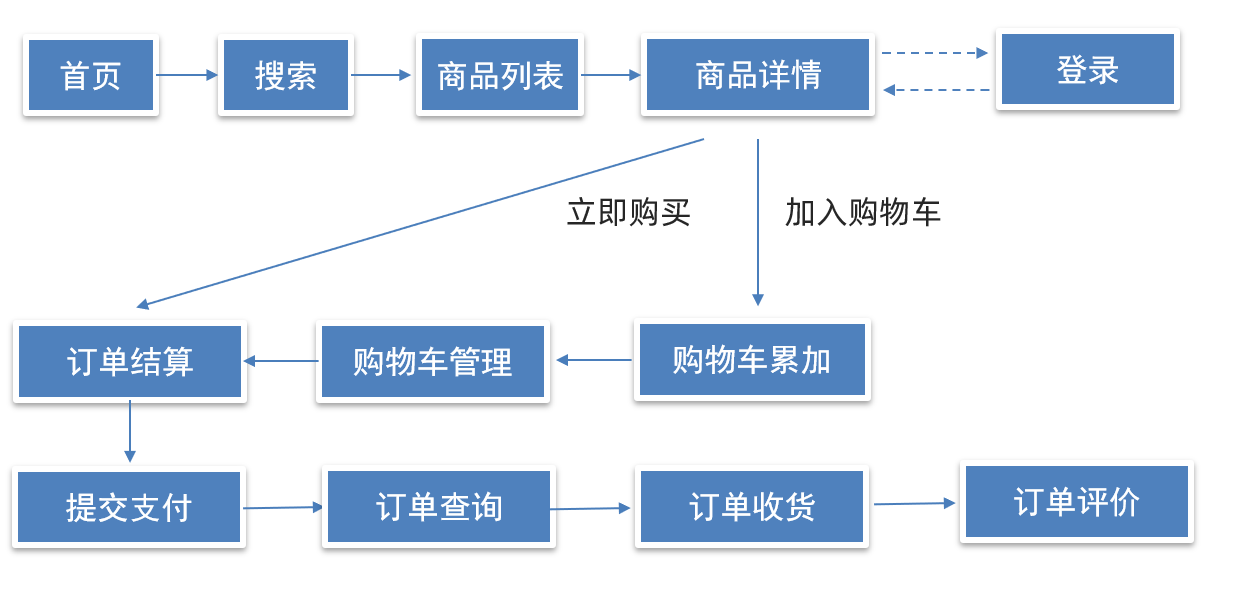
01. 项目功能演示
1.明确功能模块
启动准备好的代码,演示移动端面经内容,明确功能模块

2.项目收获

02. 项目创建目录初始化
vue-cli 建项目
1.安装脚手架 (已安装)
1 | npm i @vue/cli -g |
2.创建项目
1 | vue create hm-shopping |
- 选项
1 | Vue CLI v5.0.8 |
- 手动选择功能

- 选择 vue 的版本
1 | 3.x |
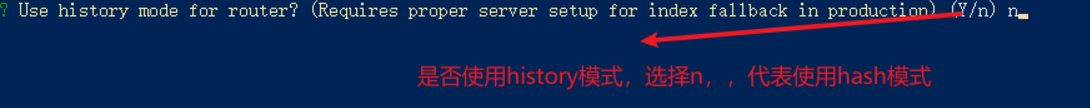
- 是否使用 history 模式

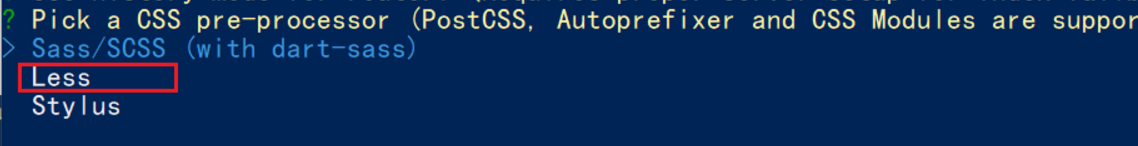
- 选择 css 预处理

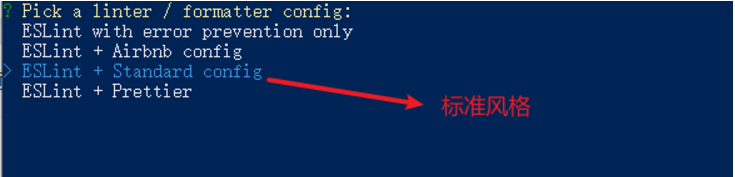
选择 eslint 的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子

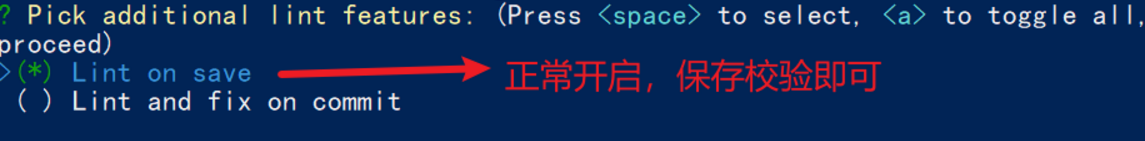
- 选择校验的时机 (直接回车)

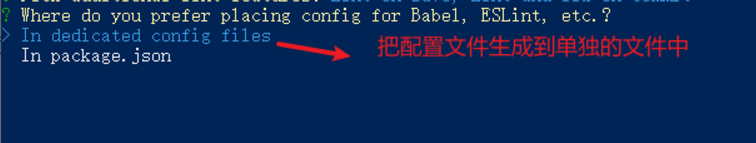
- 选择配置文件的生成方式 (直接回车)

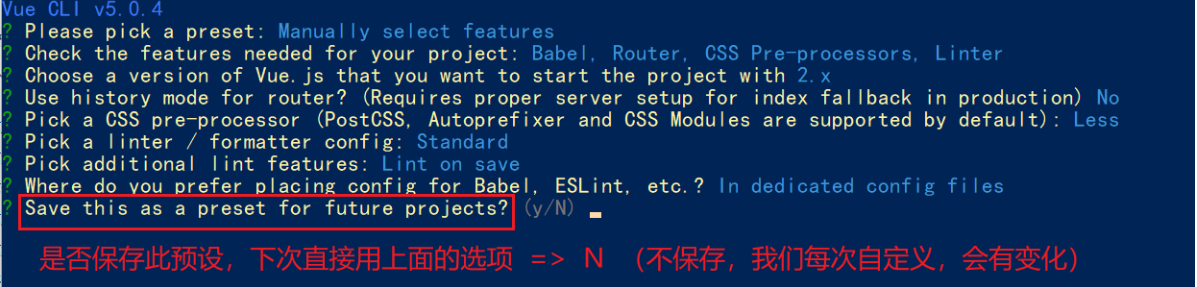
- 是否保存预设,下次直接使用? => 不保存,输入 N

- 等待安装,项目初始化完成

- 启动项目
1 | npm run serve |
03. 调整初始化目录结构
为了更好的实现后面的操作,我们把整体的目录结构做一些调整。
目标:
删除初始化的一些默认文件
修改没删除的文件
新增我们需要的目录结构
1.删除文件
src/assets/logo.png
src/components/HelloWorld.vue
src/views/AboutView.vue
src/views/HomeView.vue
2.修改文件
main.js 不需要修改
router/index.js
删除默认的路由配置
1 | import Vue from "vue"; |
App.vue
1 | <template> |
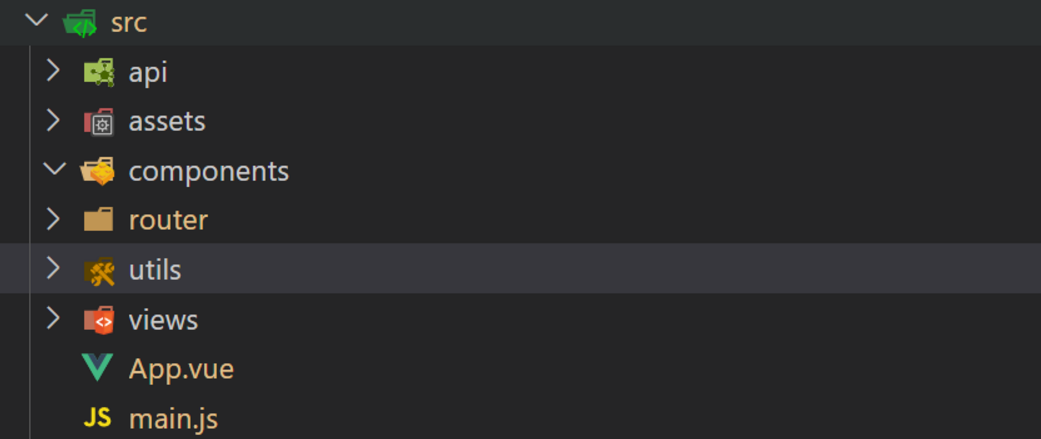
3.新增目录
- src/api 目录
- 存储接口模块 (发送 ajax 请求接口的模块)
- src/utils 目录
- 存储一些工具模块 (自己封装的方法)
目录效果如下: